I still remember the first time I opened Webflow’s pricing page. I was freelancing, juggling a few client sites, and honestly just tired of troubleshooting WordPress plugins at 2am, especially when considering the pricing structure for a potential transition to a paid site plan. A friend said, “You should try Webflow—more control, less mess.” Sounded great… until I saw the five different plans, two categories, and a sprinkle of enterprise custom pricing on top.
“Wait… do I need both a Site Plan and a Workspace Plan?” I asked myself (out loud, in a coffee shop, like a lunatic).
If you’ve been there too, you’re not alone.
Webflow pricing isn’t impossible to understand—but the way the platform splits pricing across site plans and workspace plans can throw people off. Add in ecommerce plans, enterprise options, and custom domain requirements, and it’s easy to feel overwhelmed. Here’s how to make sense of it—without overcomplicating things.
Before launching a Webflow website, make sure you understand which Site Plan fits your needs best.
Webflow Pricing Breakdown: Site Plans vs Workspace Plans Explained

First, let’s get this out of the way: understanding the differences between the standard plan and the enterprise plan is essential. Webflow pricing is split into two main buckets.
- Site Plans: These are tied to a specific website. They cover hosting, CMS access, SEO tools, and ecommerce features.
- Workspace Plans: These are for your Webflow account, not your site. They determine how many projects you can have, if you can collaborate with others, and whether you can export code.
The confusing part? You usually need both. Especially if you’re building websites for clients or collaborating with a team.
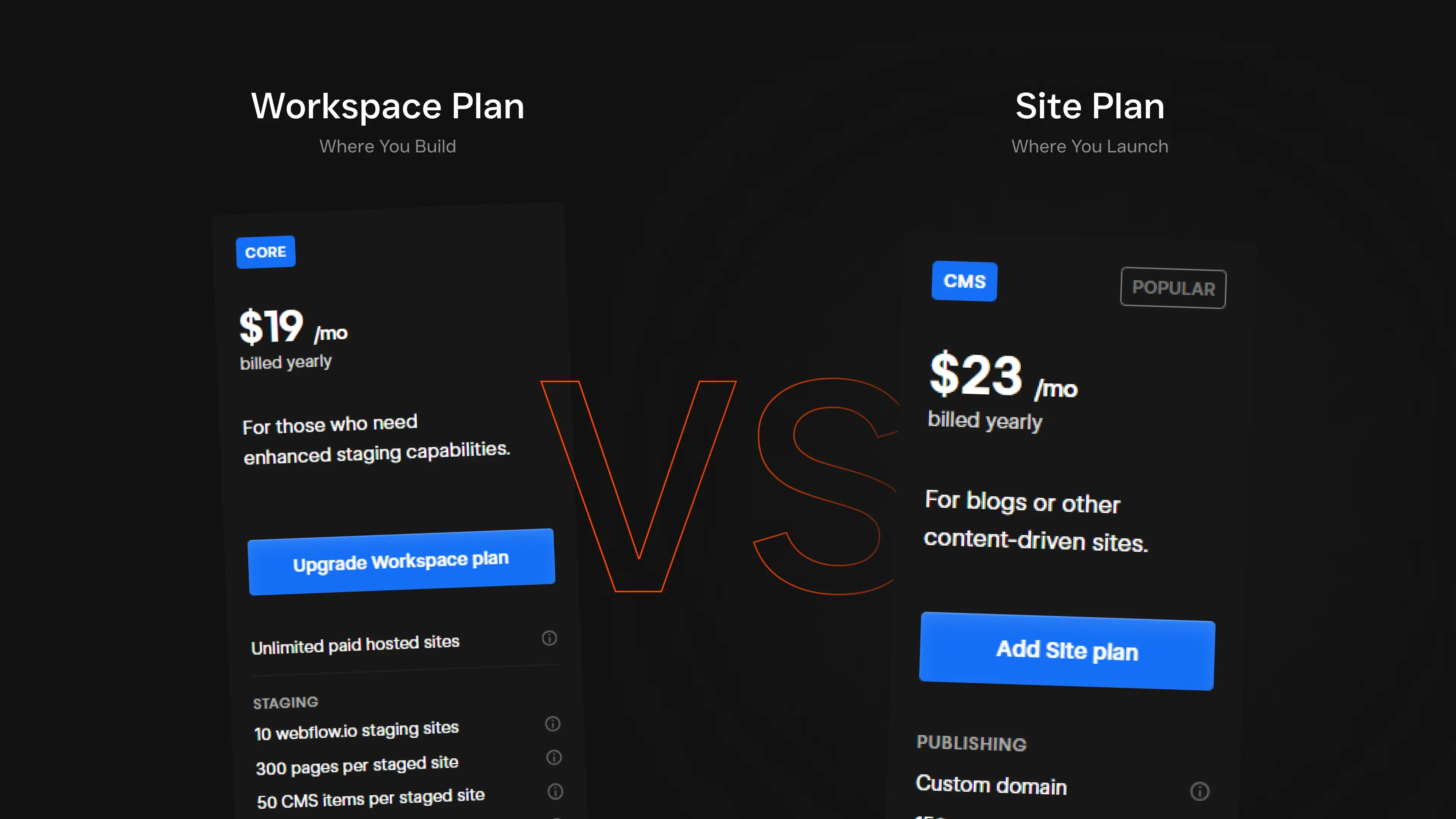
Think of it like this:
Webflow Workspace = where you build projects.
Webflow Site Plan = where you launch them to the public.
What Is a Webflow Site Plan? Hosting, Ecommerce, and CMS Explained

You’ll choose a Webflow site plan when you're ready to connect a custom domain, add CMS functionality, or accept payments. Each site plan includes hosting and pricing tiers based on features—whether you're running a blog or scaling a full ecommerce website. Choosing the right ecommerce plan or business plan at launch can help avoid future rebuilds.
Static Sites (Marketing Pages, Portfolios)
If you’re building something simple—like a digital resume or a landing page—start here:
- Basic ($14/mo billed annually): Covers hosting and a custom domain. No CMS. Ideal for 1-3 page websites. Used this for a photographer's portfolio—simple, clean, fast.
Dynamic Content (Blogs, Directories, Resources)
If you’re building anything content-heavy—like a blog, directory, or portfolio—the CMS plan is where most Webflow users land. It’s one of the most popular tiers in the platform’s pricing structure, offering flexibility without jumping straight to the business plan. The Webflow CMS gives you structured content, client-safe editing tools, and dynamic templates, all in one Webflow plan.
Need a blog? A collection of team bios? You’ll want CMS access.
- CMS ($23/mo): Adds up to 2,000 CMS items, API access, and more. I use this most. Perfect for editorial and content-heavy projects.
- Business plan ($39/mo): Great for high-traffic websites that need speed, security, and scalable CMS limits. This Webflow plan supports 10,000 CMS items and includes enhanced site search, faster CDN delivery, and higher form limits. If you're running a serious blog or resource hub, the business plan offers the breathing room you’ll need.
Ecommerce Pricing Plan (Selling Products, Digital Goods, Services)
If you're scaling a store or switching platforms, it's worth diving deeper into the Webflow ecommerce plans. Each ecommerce plan is built on top of a CMS structure, giving you powerful control over product listings, page templates, and store customization.
Unlike traditional platforms, Webflow ecommerce gives you full visual control over checkout, product filtering, and branding. The Webflow ecommerce pricing tiers grow with your store—from small shops to advanced retail experiences. And because each ecommerce-specific site plan includes hosting and CMS functionality, there’s no need to juggle third-party tools.
Webflow’s ecommerce plans are stacked on top of CMS.

- Standard ($29/mo): Good for small stores, but emails show Webflow branding.
- Plus ($74/mo): Allows more products and branded transactional emails.
- Advanced ($212/mo): Best for established stores with thousands of SKUs.
Quick story: I helped a candle business migrate from Shopify to Webflow, ultimately choosing a paid site plan for better CMS functionality. The Plus plan gave them everything they needed—custom branding, product filters, and faster checkout.
If you're selling at scale or need robust reporting, the Advanced Ecommerce Plan is worth the investment. It unlocks features like custom logic, higher transaction volumes, and advanced analytics that can support a growing ecommerce website.
For creators or product-based businesses just starting out, you might be tempted to go with a general site plan—but if you need a cart, inventory, or product pages, you’ll need one of these advanced ecommerce options.
Choosing the right ecommerce tier early on can save time and prevent limitations later. If your store grows quickly, upgrading to the Advanced Ecommerce plan helps avoid performance and functionality roadblocks.
Webflow Workspace Plans: Choosing the Right Workspace Plan for You
Webflow Workspace pricing plans can feel like an afterthought—until you realize how much your workspace plan affects collaboration, code exports, and team workflows. Choosing the right workspace plan early helps avoid project limitations and allows smooth upgrades as your business grows.

Individual Workspaces
If you’re flying solo, this is where most people start.
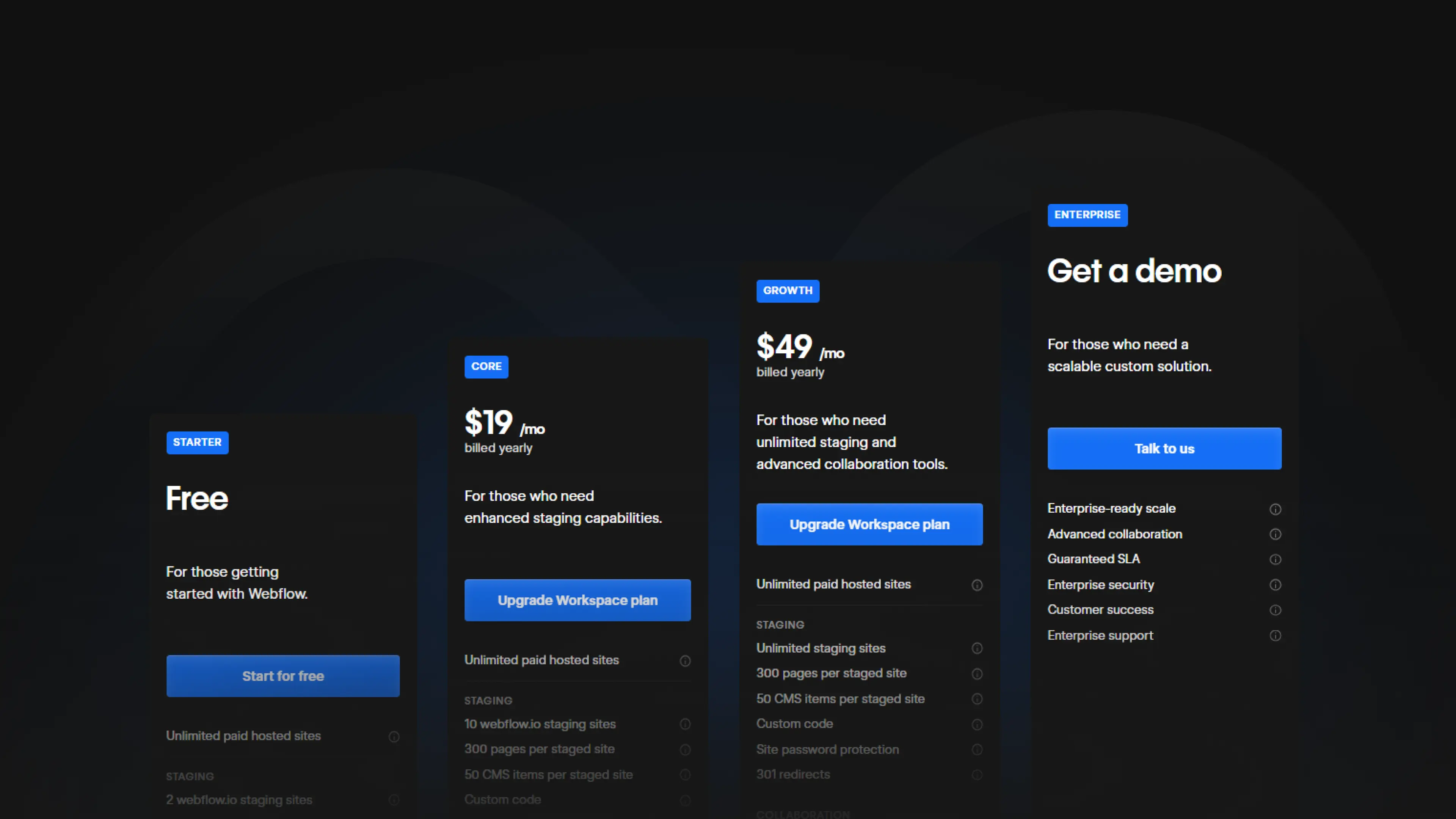
- Starter plan (Free): A solid free plan built for testing Webflow’s features without any risk. This free workspace plan by default is great for prototyping and building 1–2 unhosted projects. If you're new to Webflow, the starter plan is the perfect way to get familiar with the designer, CMS, and overall Webflow experience—before upgrading to a paid workspace plan.
- Core ($19/mo): A step up—this paid workspace plan lets you export code, invite one guest, and manage up to 10 unhosted projects.
- Growth ($49/mo): Ideal for freelancers and small studios. You get up to 9 seats, custom permissions, and client billing control.
I started with the free workspace just to test the waters. Once client work picked up, I quickly upgraded to Core, then eventually to Growth when I brought in a developer to handle custom JavaScript animations. That flexibility—scaling your workspace plan based on project needs—is something I really appreciate about Webflow.
Team Workspaces & Enterprise
If you're managing client work or running an agency, team-level tools become essential.
- Enterprise plan: Custom pricing with SSO, audit logs, permissions, and priority onboarding support. One agency I worked with transitioned to a Webflow Enterprise plan after crossing 50+ live sites. Managing a Webflow account at that scale required advanced permissions, detailed analytics, and dependable security—all included in the enterprise plan. For in-house teams managing multiple clients, the Webflow Enterprise pricing plan is often the smartest long-term move.
Whether you're using a free workspace plan to get started or managing a high-volume paid workspace, knowing how Webflow structures these tiers helps you plan your growth and avoid unexpected limitations. The key is pairing the right workspace plan with your Site Plan, so you're never held back by user limits or collaboration barriers.
Hidden Costs of Webflow Plans (And How to Avoid Them)
Now, let’s talk about the actual costs that come with Webflow—beyond what’s listed on the pricing page.
Hidden Costs to Watch
- Multiple Site Plans per client can be easily managed under the business plan for better organization. Building more than one site for a client? Each site—like a homepage, a landing page, or a microsite—needs its own Site Plan.
- Billing confusion often arises when clients don’t fully understand the pricing structure of their chosen paid site plan.: Clients sometimes purchase their own Site Plan… under the wrong account. (Been there. Not fun.)
- Add-ons: Webflow doesn’t do email hosting. You’ll need G Suite or similar.
Money-Saving Tips
- Use unhosted sites for prototyping until launch.
- Consolidate workspaces if your team is small.
- Bill clients directly under their own Workspace or Site Plan to avoid pass-through costs.
- Annual billing saves ~20%.
Choosing the Right Webflow Plan for Your Project
This depends entirely on your role and your goals within Webflow. The Webflow pricing plans are flexible, but not always interchangeable. Some plans are designed for freelancers or small teams, while others support large-scale Webflow projects or ecommerce-specific site plans. The key is finding the combination that fits your project today and scales with you tomorrow.
Still unsure? Here’s a rule of thumb I use:
If you’re launching a live Webflow site, you need a site plan—even for simple projects. If you’re collaborating or managing clients, a workspace plan is essential. The real key is knowing which Webflow pricing plan fits your goals now—and scales with you later.
Need Help Choosing the Right Webflow Pricing Plan?
If you're feeling stuck, it’s okay—choosing the right Webflow plan isn't always obvious on the first try. Webflow has a lot of flexibility, but that can sometimes feel like too many choices. If you're comparing a site or ecommerce setup, looking at traffic needs, or trying to estimate CMS item limits, the best next step might be to contact the Webflow sales team. They’ll walk you through options for solo creators, agencies, and even in-house teams and plans designed specifically for internal scaling.
Real Example: A Client Onboarding Misstep
A few months ago, I onboarded a SaaS startup. Their site had a blog, resources section, pricing table, and gated content. We built it on CMS, launched it fast, and all was good—until they tried to add gated downloads.
Turns out, they needed Memberstack integration is crucial for maximizing the benefits of the enterprise plan., and we had to upgrade to Business for the API limits and speed. We didn’t budget for that, so the client wasn’t thrilled.
Lesson? Ask your client what they might want six months from now. It can save time, budget, and awkward conversations.
Reasons to Use Webflow: Why It’s Still My Go-To Builder
I’ve tried them all—WordPress, Squarespace, Wix, Shopify.
Webflow still wins for me because it gives me the best of both worlds: the simplicity of a free plan when I’m just testing ideas, and the depth of an advanced plan when a project needs more power. That flexibility makes a big difference, especially when working with multiple clients across different scopes.
I don’t need a plugin to add a form, animate an element, or launch a fast-loading site. Everything’s built in—including Webflow hosting, which handles performance better than most traditional platforms I've used.
Designing and building in one tool feels seamless. And what I design is exactly what goes live—no guessing, no hacking templates. Webflow also makes life easier for clients. They can use the Editor without breaking anything—editing a heading doesn’t crash the layout (if you’ve ever had to rebuild a page after that, you know how rare this is).
Is it more expensive? Sometimes, yes. Especially compared to free vs paid hosting plans elsewhere. But when you factor in saved hours, fewer support issues, and a smoother client handoff, the value adds up fast—especially on a CMS plan or Webflow ecommerce site.
If you're new to Webflow, I suggest starting with the free plan and playing around. You’ll quickly see how it handles compared to other builders.
And if you're part of a Webflow team, or running projects with others, it's worth exploring the full scope of Webflow Enterprise. One of my clients—a SaaS startup—switched to it for better security, audit logs, and smoother workflows. For bigger builds, the advanced plan really shines.
The truth is, the right Webflow plan is based on your workflow. Teams, solo freelancers, and ecommerce businesses all have different needs. But Webflow’s plans and pricing give you options—without locking you into clunky, outdated tools.
I’d say most Webflow customers find their sweet spot after one or two projects. The real trick is understanding teams and plans for freelancers early so you can avoid unnecessary upgrades—or worse, limitations.
A Quick Look: Webflow Pricing Table
Understanding the full Webflow pricing structure makes it easier to avoid surprises and pick the right Webflow pricing plan. Webflow’s pricing system is designed to support users at every stage—whether you're experimenting with a personal site, managing multiple Webflow projects, or scaling a store through an ecommerce plan. The platform offers a wide range of hosting plans, from basic to advanced, each tailored to different types of plans and user needs.
To make your decision easier, here’s a quick snapshot of what each plan includes: the free plan, standard plan, and business plan.
Final Thoughts on Webflow’s Pricing Structure and Plan Options
No pricing model is perfect. Webflow’s isn’t the cheapest or the most intuitive—but it’s transparent and scalable.
One thing I wish they’d do? Let users “bundle” Workspace + Site Plans into a simplified dashboard, enhancing the overall user experience in the business plan. Maybe one day, I’ll upgrade to an enterprise plan for my own projects.
Until then, I double-check every project for:
- Hosting needs
- CMS item limits
- Team access
- Billing ownership (this one's big) is often clearer under the enterprise plan.
Sign Up for Webflow’s Free Plan and Start Building Today
What’s your Webflow setup look like? Are you juggling plans, working solo, or running a full client pipeline?

Leave a comment or DM me. I’m always curious to hear how other designers, developers, and marketers are making Webflow work for them—and happy to trade notes.
If you’re on the fence, start with the free Starter plan. Test the tools. See what feels natural. And when the time comes to scale, you’ll already know what you need.
If you’re still unsure, sign up for Webflow and explore the free plan to get a feel for the platform. Even though Webflow offers many advanced features, you can start building without entering a credit card. Even though Webflow has a more professional learning curve, its visual builder and CMS tools make it easier to scale as you grow. And if you’re just experimenting with ideas, Webflow supports plans for personal use too, giving hobbyists and solo makers a chance to test everything before going live.
FAQ
What is the difference between Webflow's Site Plans and Workspace Plans?
Webflow’s pricing is split into two main categories. Site Plans are tied to individual websites — they cover things like hosting, CMS features, SEO tools, and ecommerce functionality. You’ll need one if you plan to publish your site on a custom domain. Workspace Plans, on the other hand, are linked to your Webflow account. They manage how many projects you can build, whether you can export code, and how your team collaborates. In short: Site Plans handle the site itself, Workspace Plans manage your broader workspace and team setup.
Can I use Webflow for free, and what are the limitations of the Free Plan?
Yes, Webflow offers a Free Starter Plan that lets you try out the platform with zero cost. You can create up to two unhosted projects and explore all the design and CMS features. But if you want to launch a live website, connect a custom domain, or access advanced functionality, you’ll need to upgrade to a paid Site Plan.
How do Webflow's Ecommerce Plans differ, and which one should I choose?
Webflow has three Ecommerce Plans designed for different store sizes. The Standard plan ($29/month) is best for small shops and supports up to 500 products — though customer emails will include Webflow branding. The Plus plan ($74/month) supports up to 1,000 products, removes branding, and reduces transaction fees — perfect for growing businesses. The Advanced plan ($212/month) is built for high-volume stores, offering up to 3,000 products and the lowest fees. The right plan depends on how many products you sell, how much control you want over branding, and how fast your store is scaling.
Is it possible to change or upgrade my Webflow plan after starting a project?
Absolutely. Webflow gives you the flexibility to upgrade or downgrade your plan whenever your project needs change. Whether you need more CMS items, extra ecommerce features, or improved hosting, it’s easy to adjust your Site or Workspace Plan. Just be aware that pricing may shift with those changes, so it’s worth checking the billing details or reaching out to support if you’re unsure.
Can I host multiple websites under one Webflow account?
Yes, you can manage multiple sites under one account using a Workspace Plan. This lets you build, organize, and collaborate on multiple projects — all in one place. But keep in mind, if you want each site to go live with a custom domain, you’ll need to add a separate Site Plan for each one.




.webp)